
Vous n’avez plus besoin d’avoir un site web pour utiliser ClickChauffeur et augmenter vos réservations !
A la place, utilisez un simple lien : facile à partager, et pratique pour vos clients. Pour des réservations plus simples que jamais.
Pour activer votre lien :
Puis partagez simplement votre lien unique par SMS, email ou réseaux sociaux, et vos clients peuvent maintenant réserver directement en quelques clics.
Bonus : Vous pouvez même ajouter ce lien dans la section « site web » de votre fiche Google My Business. Ainsi vous permettez aux clients de réserver directement depuis votre profil Google, sans étapes supplémentaires.

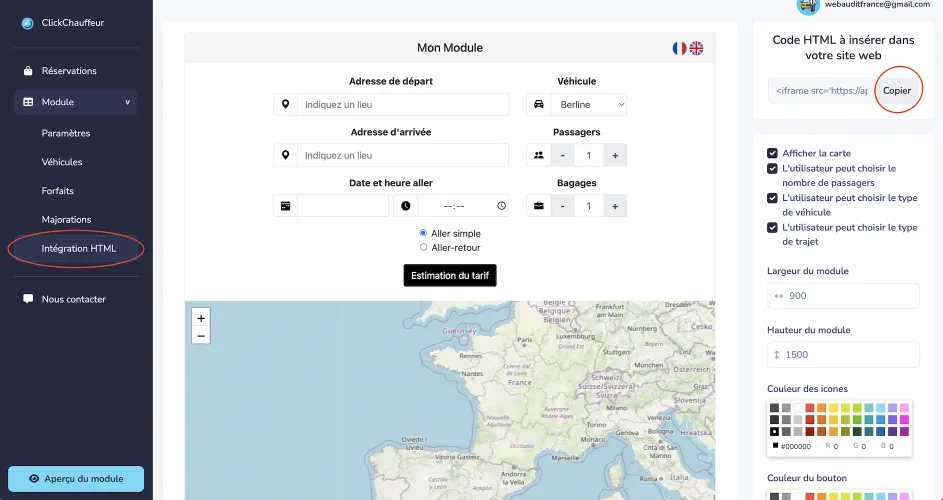
Pour intégrer le module Clickchauffeur sur votre site, rendez-vous sur « intégration HTML » puis cliquez sur « Copier » dans la section « Code HTML à insérer dans votre site web ».
Ensuite vous devez copier ce code à l’endroit voulu sur votre site en collant la ligne de code précédemment copiée.
Comment intégrer un code HTML dans votre site ?
Voici quelques explications en fonction de votre éditeur de site :
💡 Astuce : si vous êtes passé par un webmaster ou une agence web, n’hésitez pas à leur transmettre le code HTML, ils pourront vous l’installer sur le site en quelques minutes.
Code à intégrer (cliquez dessus pour le copier) :
<div style="position: relative; padding-bottom: 100%; height: 100%; overflow: hidden;">
<iframe src="CHANGER-PAR-LIEN" frameborder="0" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;" allowfullscreen></iframe>
</div>Voici une procédure simple pour intégrer un code iFrame sur Wix, n’hésitez pas à regarder la vidéo ci-dessus pour avoir plus de détails :
Connexion à Wix : Commencez par vous connecter à votre compte Wix et ouvrez l’éditeur de votre site.
Accédez à la Page Concernée : Sélectionnez la page sur laquelle vous souhaitez intégrer le iFrame depuis le menu des pages.
Ajouter un Element HTML : Dans l’éditeur Wix, cliquez sur l’onglet « + » situé sur la barre latérale gauche. Puis, descendez jusqu’à la section « Code d’intégration » et sélectionnez « HTML intégré ».
Paramétrer le Code HTML : Un nouveau cadre apparaîtra sur votre page. Cliquez dessus pour accéder aux paramètres et sélectionnez « Modifier code ».
Insérer le Code iFrame : Copiez le code iFrame que vous avez (celui que vous avez donné ici, mais remplacez « CHANGER-PAR-LIEN » par l’URL que vous avez dans votre interface ClickChauffeur). Collez ce code dans la zone de texte qui s’affiche après avoir choisi « Modifier code ».
Ajuster le Cadre iFrame : Utilisez les poignées autour du cadre pour ajuster la taille et la position du iFrame selon vos besoins. N’oubliez pas de le faire également sur la version mobile.
Prévisualiser et Publier : Cliquez sur le bouton « Aperçu » en haut à droite de l’éditeur pour voir à quoi ressemblera le iFrame sur votre site. Si tout semble correct, retournez dans l’éditeur et cliquez sur « Publier » pour mettre à jour votre site avec le nouveau iFrame intégré.
Vérification : Une fois le site publié, ouvrez votre site dans un nouvel onglet pour vérifier que le iFrame fonctionne correctement.

Vous pouvez changer le titre affiché et rajouter une description si vous les souhaitez.
La description permet d’indiquer un code promotionnel, un numéro de téléphone ou toute information utile pour vos clients.

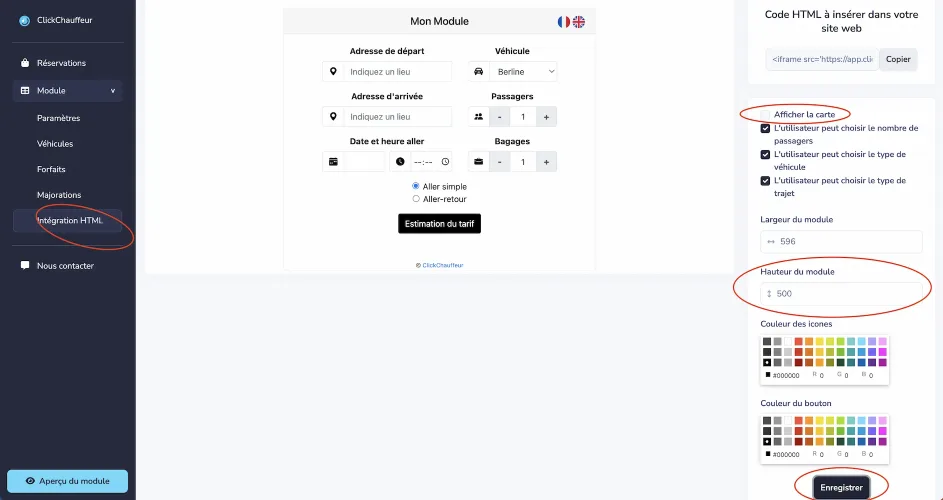
Vous avez la possibilité d’afficher ou non la carte sur le module de réservation.
Pour activer ou désactiver la carte :
– Rendez-vous sur la partie « Intégration HTML »
– Cochez ou décochez la case « Afficher la carte »
– Cliquez sur le bouton « Enregistrer »
⚠️ Attention : n’oubliez pas de régler la hauteur du module pour qu’il s’adapter à la nouvelle configuration.
Hauteur recommandée :
– Avec carte : 875
– Sans carte : 750

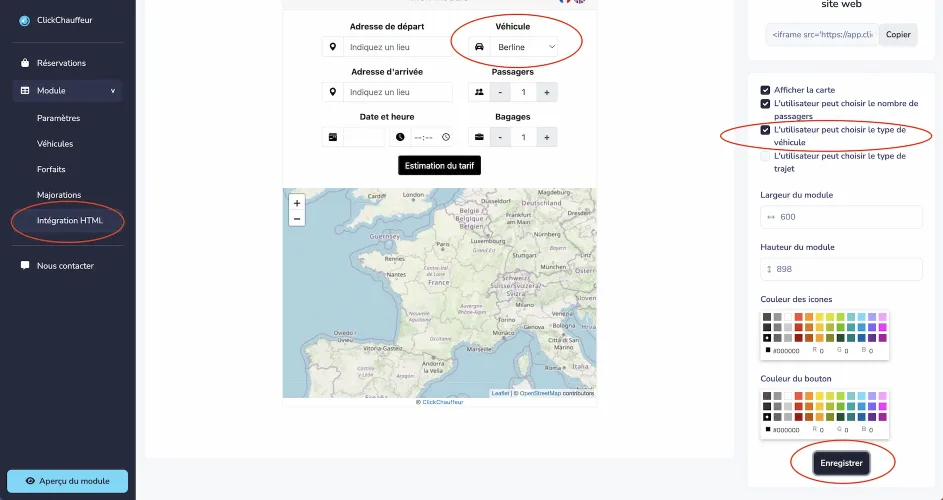
Vous avez la possibilité de laisser à vos clients le choix de choisir un type de véhicules ou non.
Pour activer ou désactiver le choix du véhicule :
– Rendez-vous sur la partie « Intégration HTML »
– Cochez ou décochez la case « L’utilisateur peut choisir le type de véhicule »
– Cliquez sur le bouton « Enregistrer »
💡 Astuce : si vous n’avez qu’un type de véhicule, vous pouvez désactiver le choix du véhicule. Cela facilitera le processus de réservation pour le client.

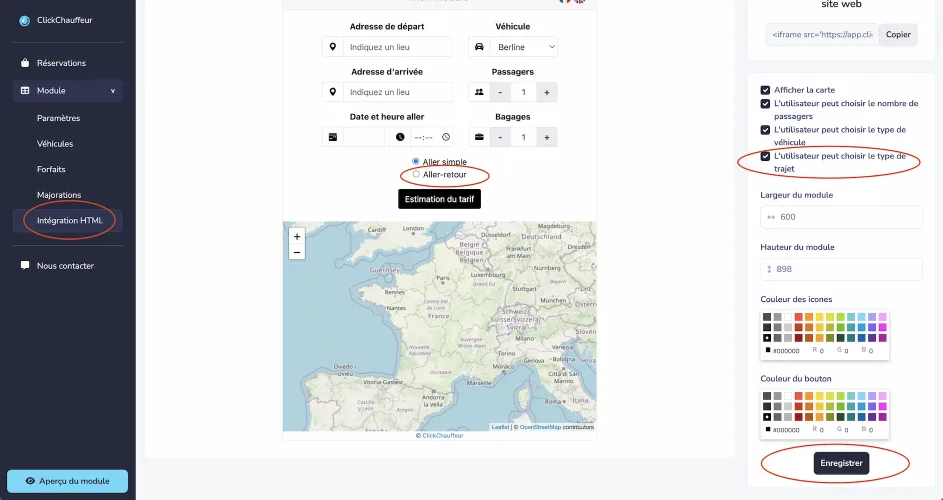
Vous avez la possibilité de laisser le choix à vos clients de réserver un aller simple ou un aller-retour.
Pour activer ou désactiver le type de trajet :
– Rendez-vous sur la partie « Intégration HTML »
– Cochez ou décochez la case « L’utilisateur peut choisir le type de trajet »
– Cliquez sur le bouton « Enregistrer »
-> Aller sur le site : https://cloud.google.com/?hl=fr
-> Cliquer sur « Commencez l’essai gratuit » ou « démarrer maintenant »
-> Remplir les informations d’inscription, il sera demandé à cette étape de rentrer les coordonnées de votre entreprise et de lié une carte bancaire pour vérifier que vous n’êtes pas un robot.
Une fois l’authentification réussi vous arrivez sur la page d’accueil, n’hésitez pas à cliquer sur « Activer le compte complet » pour ne pas être coupé du service une fois la période d’essai terminé.
Un fois la démarche d’inscription faite, on vous laisse visionner cette vidéo tuto pour configurer vos clés API et intégrer Google Maps à votre module ClickChauffeur :

Vous avez la possibilité de redimensionner le module de réservation.
Pour redimensionner le module de réservation :
– Rendez-vous sur la partie « Intégration HTML »
– Choisissez en pixel la largeur du module
– Choisissez en pixel la hauteur du module
– Cliquez sur le bouton « Enregistrer »
⚠️ Attention
Valeur minimale recommandée :
Hauteur : 750 px
Largeur : 500 px

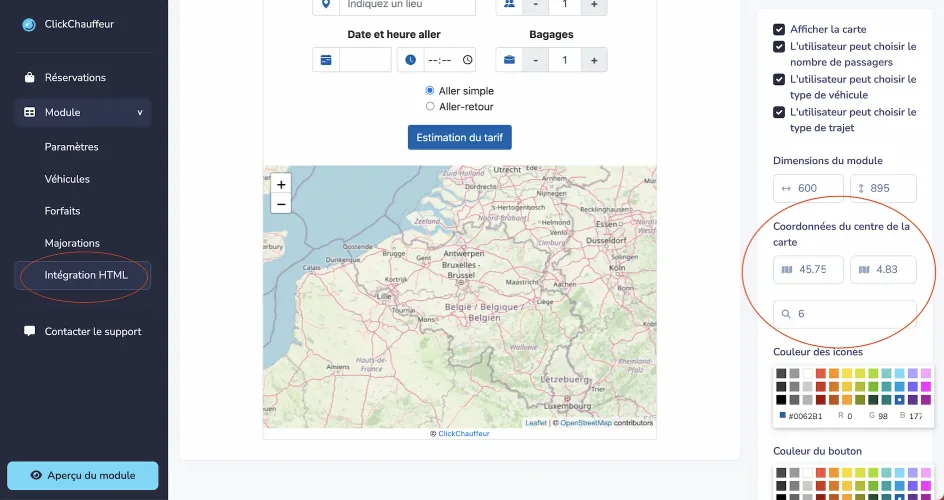
Pour faire pointer la carte sur votre localité, veuillez rentrer les informations suivantes à la rubrique « Coordonnées du centre de la carte » :
– Latitude
– Longitude
Vous pouvez zoomer ou dézoomer en ajustant le niveau de zoom de 1 à 10.
Cliquez sur enregistrer
💡 Astuce : Pour trouver les coordonnées GPS (latitude et longitude) rendez-vous sur Google Maps et cliquez sur le lieu de votre choix : votre ville ou votre siège social par exemple.
Les informations apparaîtront sur la forme suivante : 45.754113, 4.833756
45.754113 est la latitude
4.833756 est la longitude

Vous pouvez ajouter une redirection vers une page web pour que votre client soit orienté sur une page précise de votre site après la réservation.
Pour cela, entrez simplement l’adresse URL souhaitée :
Exemple : https://mon-site.fr/validation-reservation
💡 Astuce : L’adresse de redirection peut vous aider à tracer les clients si vous faites du Google Ads. Toute personne visitant cette page étant un client qui a fait une réservation effective.

Vous avez la possibilité de personnaliser les couleurs des icônes et du bouton.
Pour changer les couleurs :
– Rendez-vous sur la partie « Intégration HTML »
– Choisissez une couleur dans la section « Couleur des icônes »
– Choisissez une couleur dans la section « Couleur du bouton »
– Cliquez sur le bouton « Enregistrer »

Webaudit France SARL – Tous droits réservés – Conditions Générales de Vente – Mentions légales